Vetrina di siti Web creativi
Il mercato globale continua ad espandersi. Ciò dovrebbe significare più affari per i web designer e per te. Ma, come con molte cose buone, c’è un problema.
Non se hai gli strumenti giusti per soddisfare queste richieste a testa alta. Strumenti che consentono di offrire design sofisticati a una clientela sofisticata. Uno strumento come Be Theme, ad esempio. Be Theme è il tema WordPress più grande e versatile di tutti.
Be Theme farà la maggior parte dello sforzo creativo di costruzione di siti Web per te. Oppure, almeno prenditi cura del sollevamento di carichi pesanti e della maggior parte dei compiti ripetitivi.
Devi ancora sapere cosa vuoi. Uno strumento come Be Theme può aiutare, ma non può necessariamente fare tutto. Segui questi 5 semplici passaggi e dovresti essere in buona forma per creare siti Web davvero impressionanti e che convertono i visitatori. Metterà sorrisi sui volti dei tuoi clienti.
5 semplici passaggi per creare siti Web sorprendentemente creativi
Passaggio 1: seleziona una tavolozza di colori affascinante
La scelta di una tavolozza di colori può determinare se il tuo sito Web sarà aggiornato o uno che genera più della sua quota di attenzione. Non devi avere le capacità di un decoratore d’interni per sceglierne uno buono. Seguire queste semplici regole dovrebbe essere sufficiente:
- Scegli i colori che attireranno l’attenzione immediata
- La palette stessa dovrebbe supportare visivamente il messaggio che il tuo sito o la tua app sono destinati a trasmettere
- La selezione dei colori dovrebbe essere sulla marca.
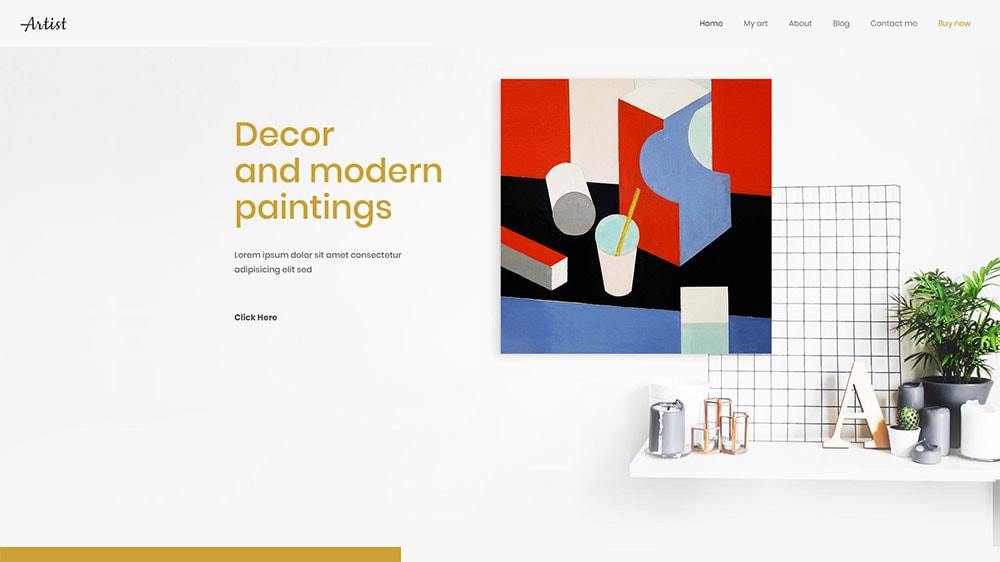
Artist impiega BOLD tocchi di colore che attirano l’attenzione.

Questo sito Web predefinito Be Theme è un eccellente esempio di ciò che puoi realizzare con una tavolozza di colori che ti afferra e non ti lascia andare.

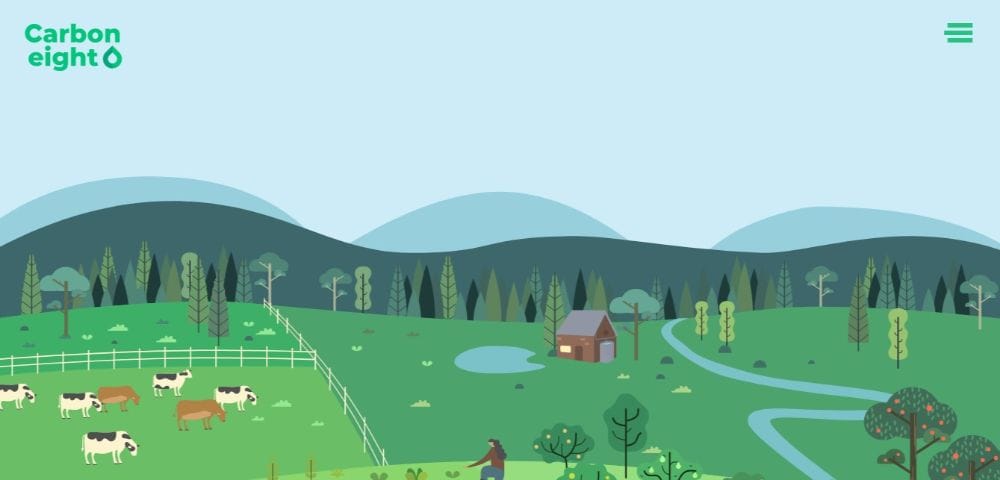
Nota come Carbon8 allinea la tavolozza dei colori con il marchio del sito con una scelta intelligente di sfumature di verde. L’elemento verde intenso è particolarmente degno di nota per il modo in cui indirizza l’attenzione del visitatore verso il centro della pagina.

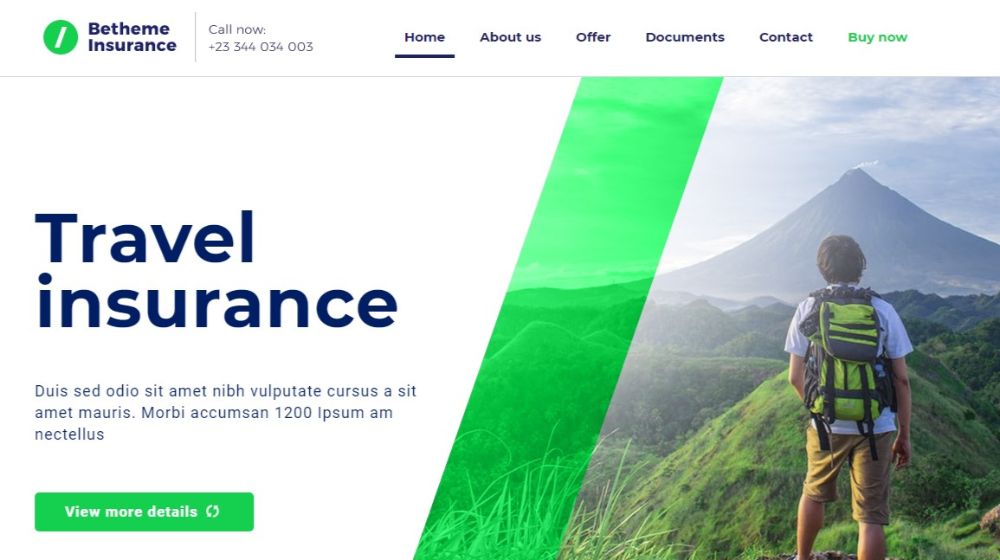
BeInsurance è più sottile nel modo in cui utilizza i colori per supportare le immagini nitide e chiare progettate per attirare l’attenzione dei tipi di clienti che stai cercando.

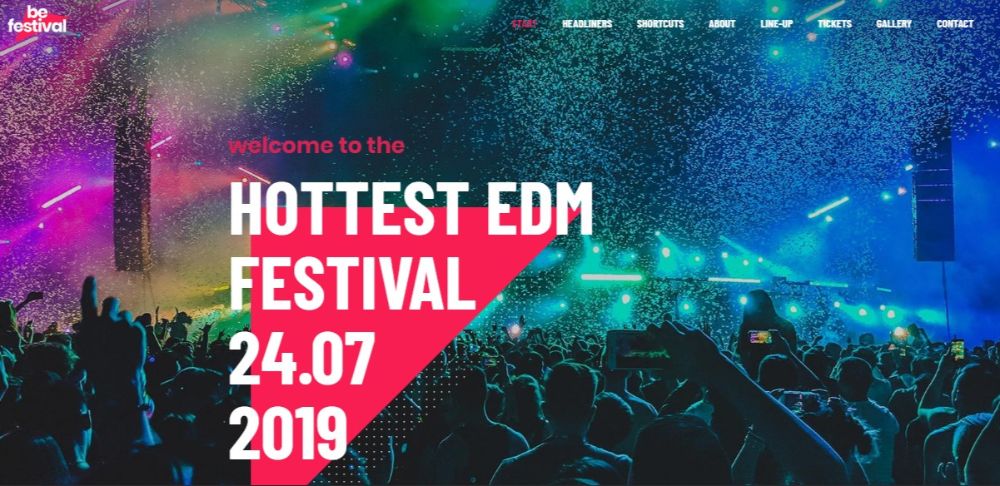
BeFestival illustra l’uso di una tavolozza di colori che quasi tutti troveranno accattivante.

Passaggio 2: visualizzare foto e immagini cristalline
Foto e immagini cristalline portano messaggi importanti: (1) le immagini stesse possono contribuire al messaggio generale (2) ciò che viene visto può essere ricordato e (3), diventa rapidamente evidente la cura professionale e l’artigianalità del sito web.
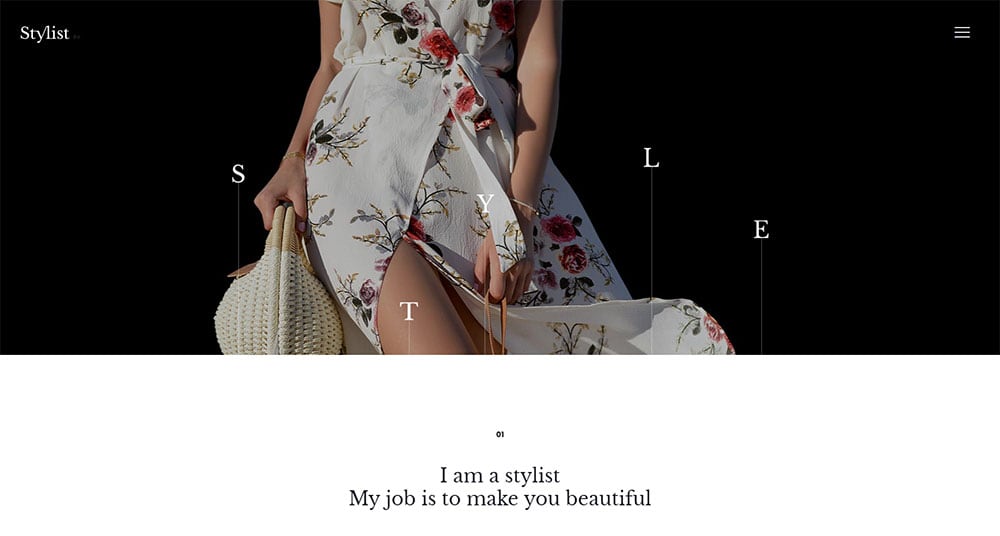
BeStylist illustra i vantaggi che si possono ottenere dalla visualizzazione di immagini con stile . Qui, un’immagine nitida supporta chiaramente il messaggio desiderato.

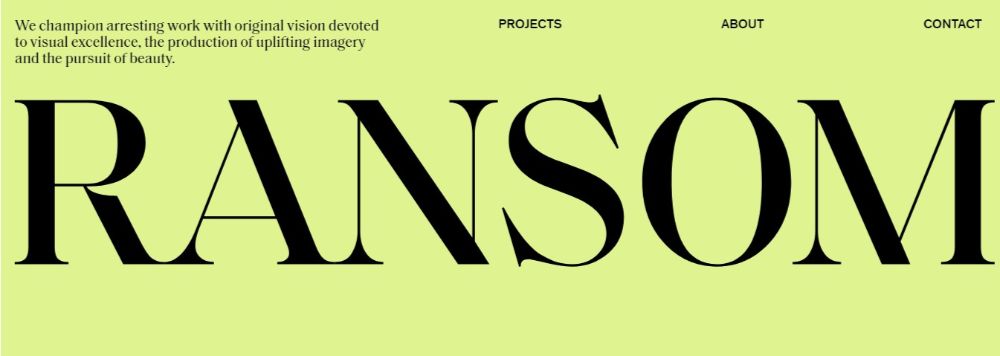
RansomLTD ha un approccio diverso, quello di un approccio minimalista, nitido e potente.

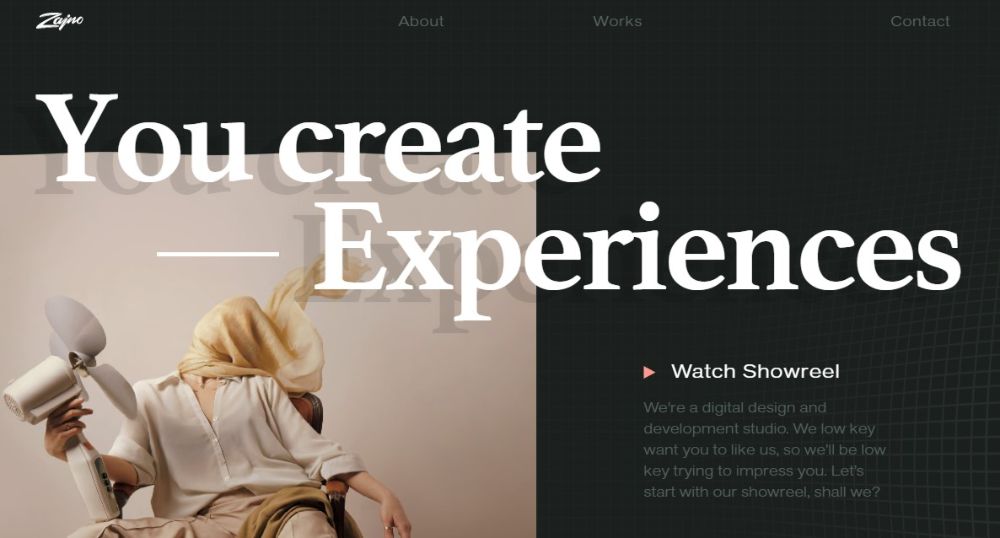
Il sito Web creativo di Zajno illustra come immagini cristalline possano essere utilizzate per mostrare la tua creatività.

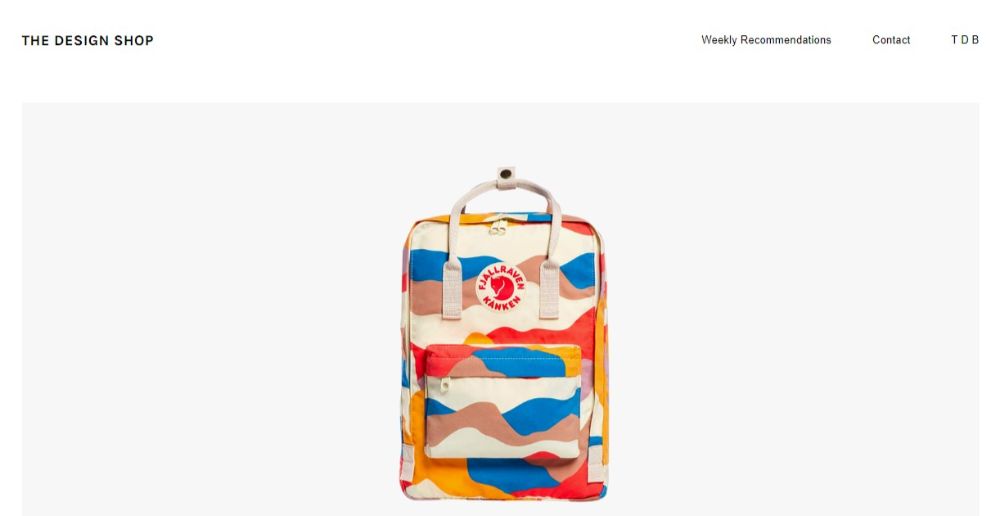
The Design Shop utilizza sapientemente talento e creatività per attirare i visitatori con immagini di prodotti nitide e accattivanti.

Passaggio 3: mostra ai visitatori i vantaggi della tua creatività
Non commettere l’errore di provare a mostrare al tuo cliente quanto sei creativo. Si tratta di servire i visitatori del tuo cliente e può essere estremamente efficace quando aiuta quei visitatori a immaginarsi di utilizzare effettivamente il prodotto o il servizio del cliente.
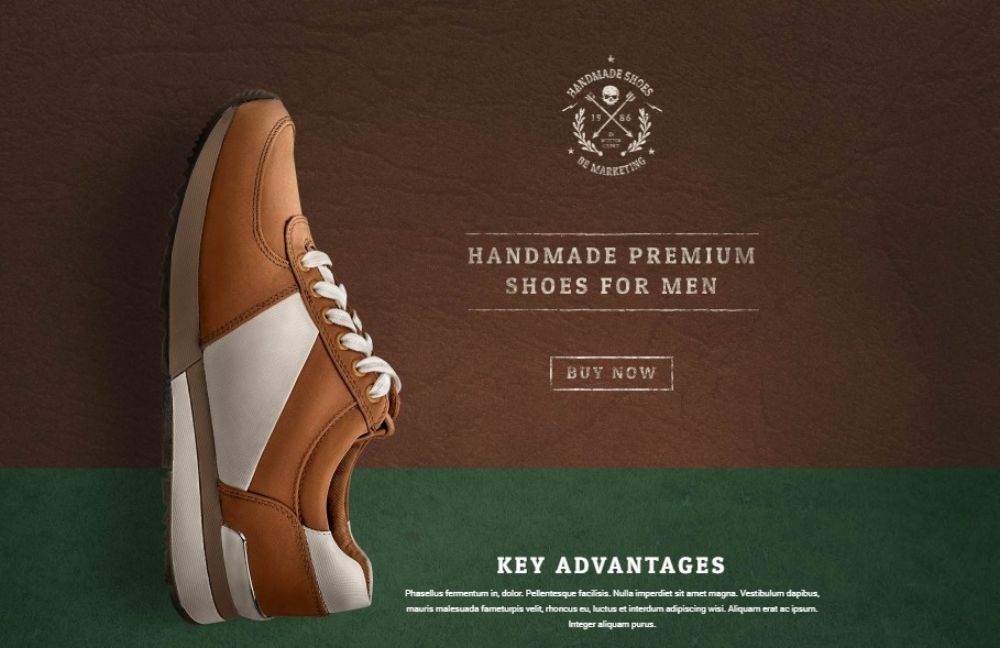
Il video della homepage di BeMarketing illustra in modo intelligente come le persone potrebbero trarre vantaggio dall’uso dei tuoi prodotti.

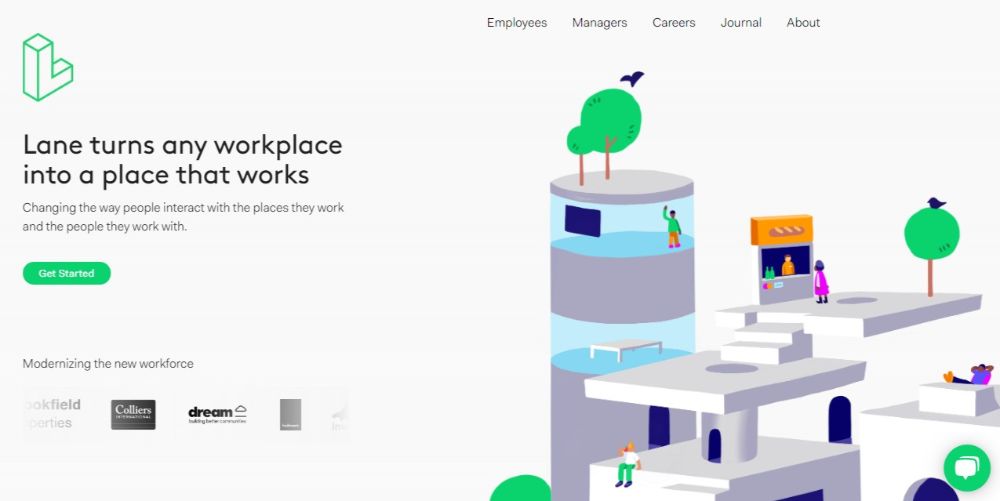
L’approccio di Lane all’espressione delle prospettive di progettazione strutturale è a dir poco straordinario.

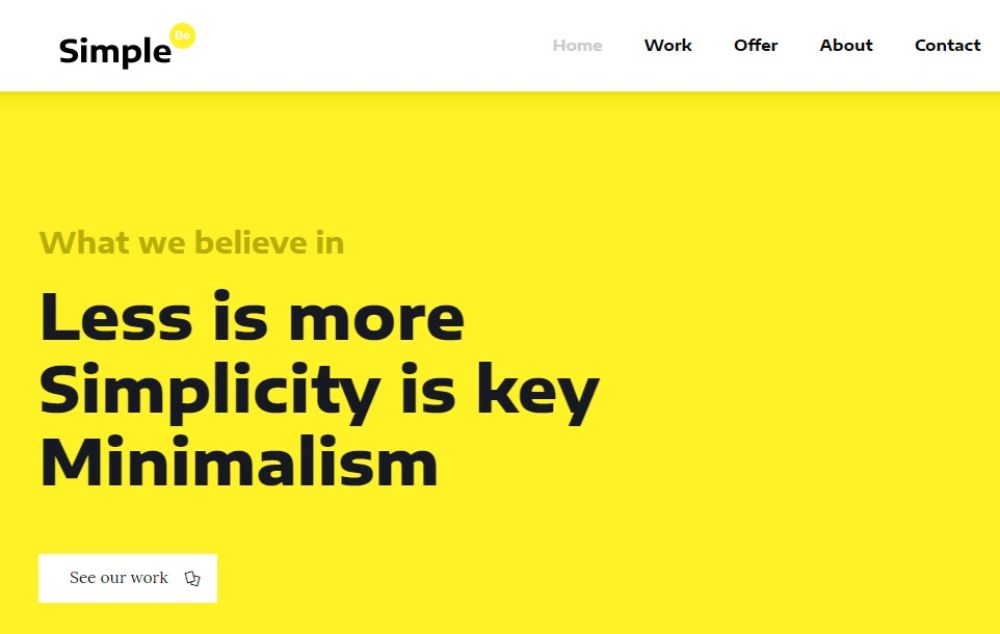
Un esempio precedente ha illustrato il potere di adottare un approccio minimalista. In questo esempio di BeSimple è la tipografia e il modo in cui viene presentato il testo piuttosto che il testo stesso che è più efficace.

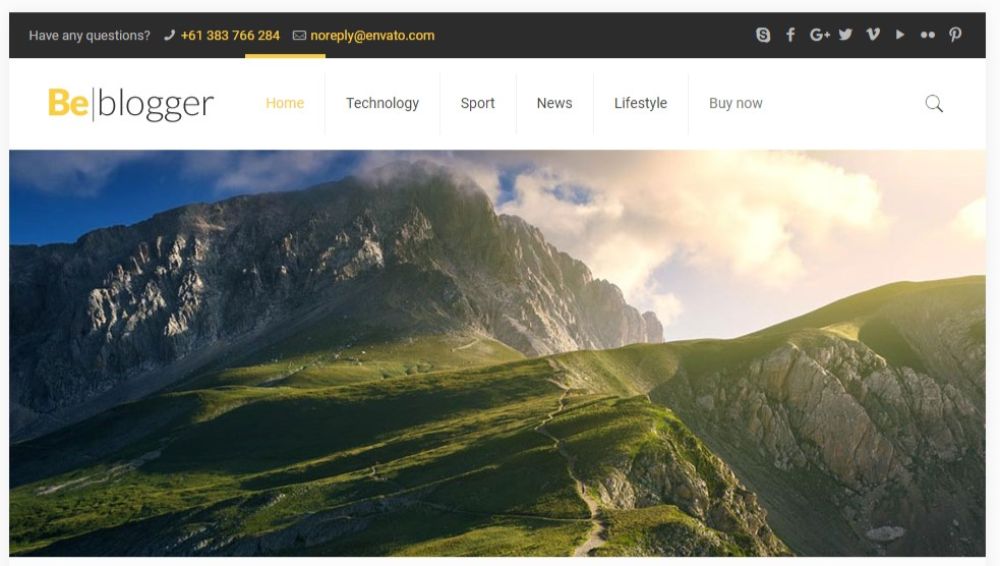
BeTravelBlogger non solo fornisce una base eccellente per il sito dei sogni di un blogger di viaggio da cui puoi presentare le tue avventure di viaggio. Può anche essere una fonte di ispirazione sia per te che per i tuoi spettatori.

Passaggio 4: uso eccessivo dello spazio “bianco”? Per niente una cattiva idea.
Può sembrare facile da fare, ma in realtà è piuttosto difficile “abusare” dello spazio bianco. Per quanto riguarda l’utilizzo dello spazio bianco, “più è meglio” non è una cattiva regola pratica da seguire.
Il design pulito di Makespace consente all’occhio di concentrarsi sul messaggio principale e sugli elementi chiave.

BeSketch illustra l’impatto che può avere una quantità apparentemente eccessiva di spazio bianco, mentre The Drive New York usa anche il bianco con grande efficacia.


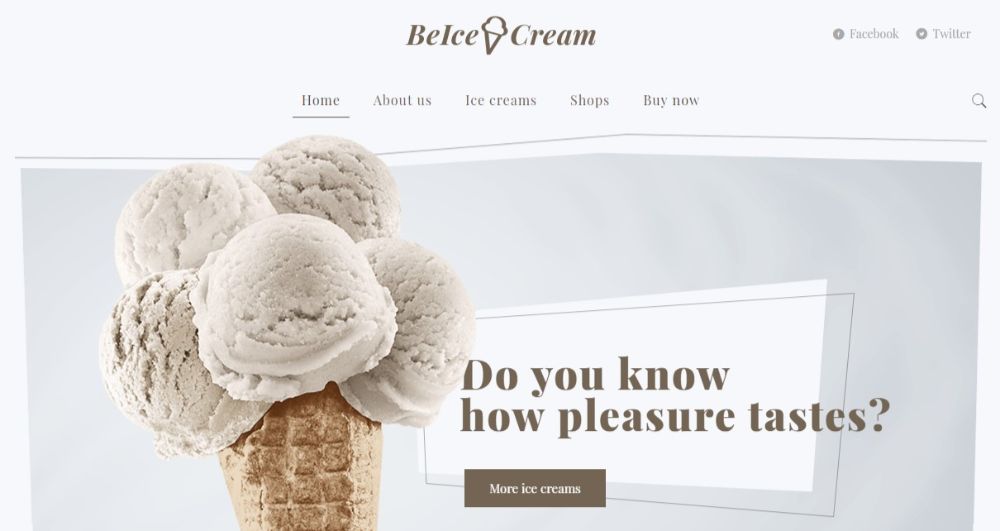
Rendere gli spazi bianchi parte del marchio può effettivamente aiutare a portare a casa il tuo messaggio. BeIcecream è un esempio “gustoso” di come un sacco di spazio bianco può essere utilizzato con grande efficacia.

Passaggio 5: Rendi i tuoi CTA facili da trovare e impossibili da ignorare
Se le persone non riescono a individuare immediatamente il tuo pulsante CTA, è probabile che non venga mai cliccato. I pulsanti grandi, audaci e belli posizionati strategicamente in modo da poter praticamente fare clic su dovrebbero essere il tuo obiettivo.
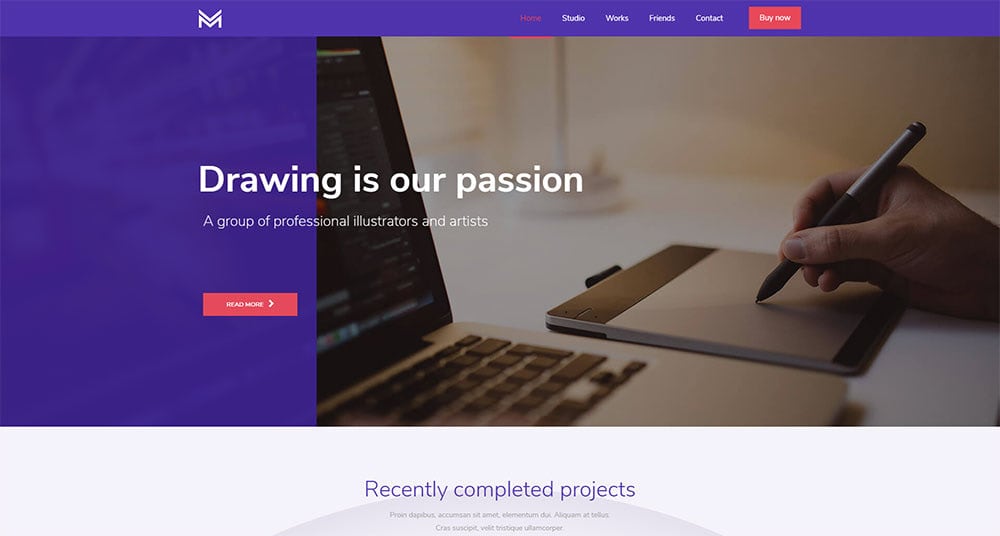
Il pulsante CTA di BeDrawing è facile da individuare. Il centraggio sulla pagina si comporta come un cancello che invita i visitatori a vedere cosa c’è oltre.

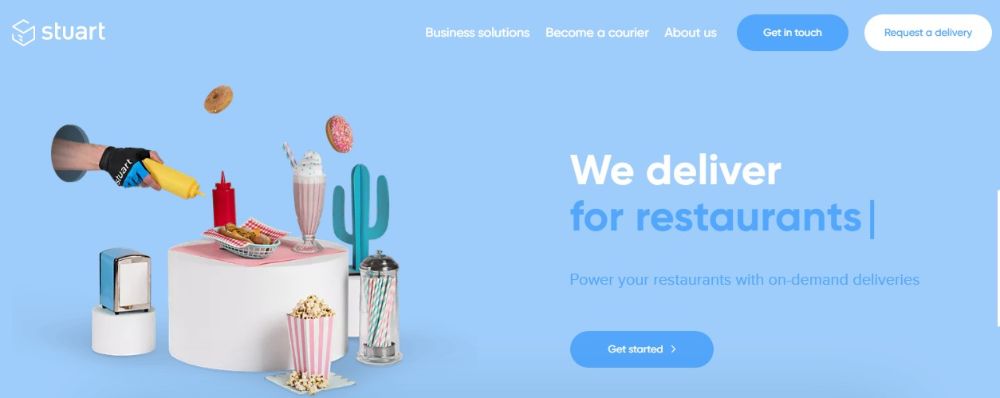
Stuart illustra come definire e posizionare in modo efficace 3 pulsanti CTA.

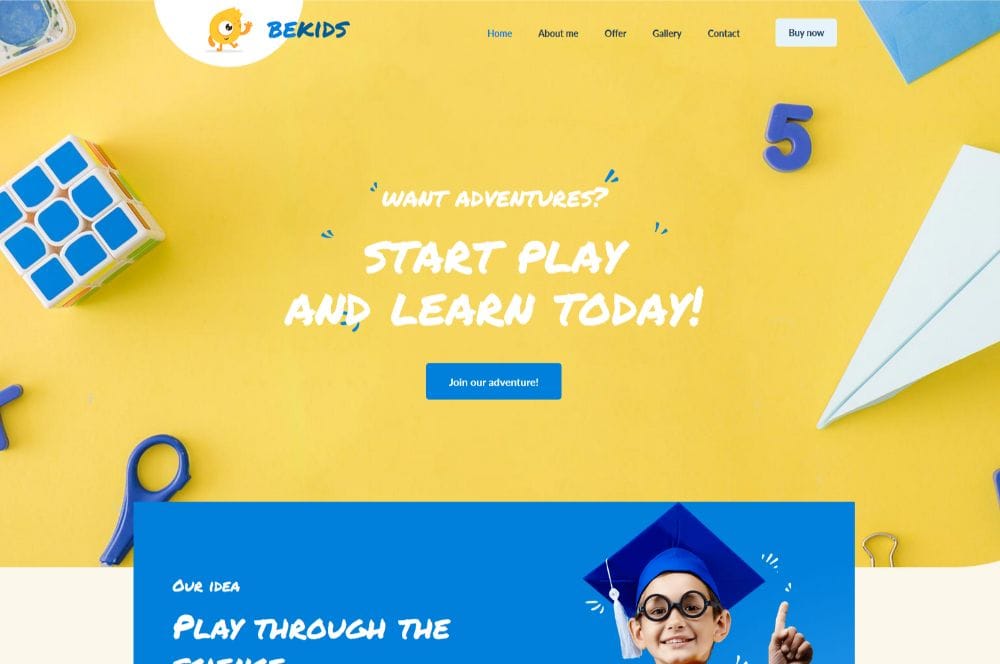
I pulsanti CTA non devono essere diversi da ogni altro elemento in una pagina. Puoi abbinarli ad altri elementi e attirare ancora l’attenzione. BeKids ne è un utile esempio.

Creazione di siti Web creativi – Riassumendo i 5 semplici passaggi
Il segreto del tuo successo è molto più che seguire semplicemente i 5 semplici passaggi descritti qui. Sono semplici e facili da eseguire. Anche l’uso di uno strumento di costruzione di siti Web di alta qualità è una chiave. È uno strumento in grado di fornire la tavolozza dei colori desiderata, con icone nitide, caratteri adatti al tuo marchio e altro ancora.
Vuoi anche uno strumento che non ti impantanerà. Da quando hai iniziato a offrire splendidi siti Web creativi, le attività aumenteranno.
Troverai sicuramente la bella galleria di oltre 450 siti Web creativi su Be Theme a tuo piacimento. Innanzitutto puoi personalizzarli. E poiché i loro progetti si basano in parte sui 5 passaggi che abbiamo discusso qui, è probabile che tu non li salti. Inizia a usarli ora. Scoprirai rapidamente quanto può essere semplice e veloce costruire un sito Web unico e creativo.











